ライブアライブのロゴ『LIVE A LIVE』。LIVE(生きる)を反転するとEVIL(悪)となるシンプルながらも捻りのある、ダブルネーム的なセンスも素晴らしいですね。今回はそんなロゴ(に近いモノ)を自作できないか?チャレンジしてみましょう。二次創作などでも活躍の場があると思いますので是非参考にしてみて下さい。
まずは、オリジナルのロゴを見てみましょう。

スクウェア・エニックス オフィシャルサイトより

見た目はシンプルですが素人が手を出して真似できるものでしょうか…?

全く同じ形では無いけど、それっぽいロゴを作ることは出来るよ!
使うフォントは「Impact(インパクト)」!

「Impact」はWindowsにも標準で入っているフォントだよ。
よく見ると、なんとなくライブアライブのロゴに近いよね。

基本は「テキスト入力」と「拡大・縮小」で作成していく。

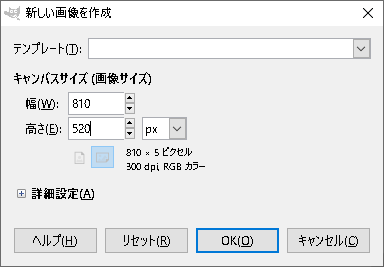
GIMPを起動して、「ファイル」→「新しい画像」を選択して以下の通りキャンバスサイズを設定して「OK」を押下しよう。


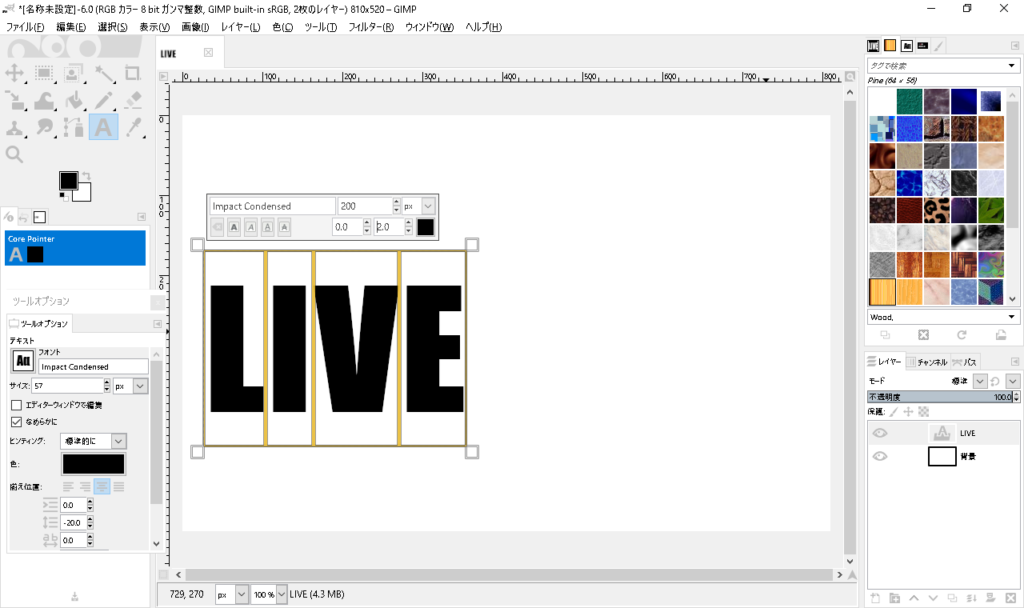
以下に気を付けてテキストを入力しよう。
フォント「Impact Condensed」
文字サイズ「200」
カーニング「2.0」←ダイアログ右下の数字のことだよ。


今回、フォントの選択が「Impact」ではなく「Impact Condensed」になっているけど、あまり気にしなくていいよ。文字間のスペースの違いだから、任意でカーニングを調整すればOK。

テキスト入力が完了したら、今度は「拡大・縮小」で以下のサイズに加工しよう。
幅「290」
高さ「342」


なんかそれっぽくなってきたね!
「A」もテキスト入力。「EVIL」は変形ツールの鏡像反転。

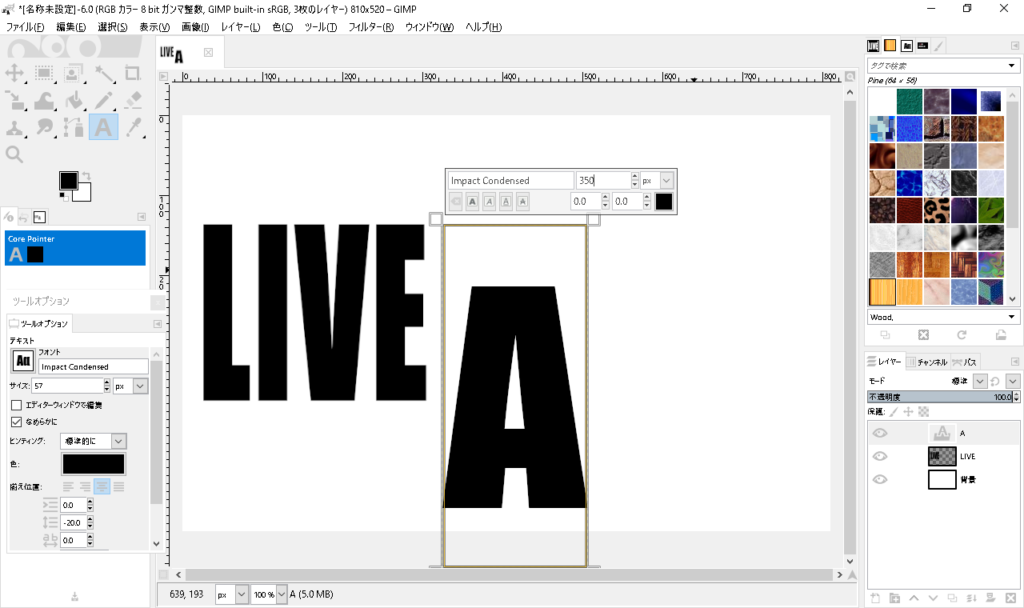
どんどん行こう。今度はロゴの中でもとても目を引く「A」だよ。
フォント「Impact Condensed」
文字サイズ「350」


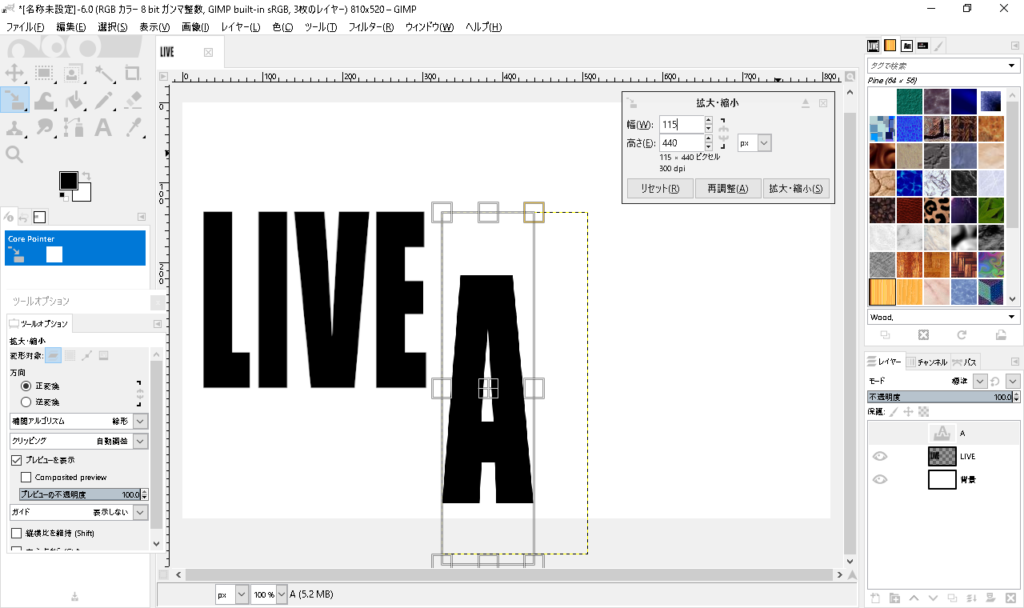
テキスト入力が完了したら、今度は「拡大・縮小」で以下のサイズに加工しよう。
幅「115」
高さ「440」


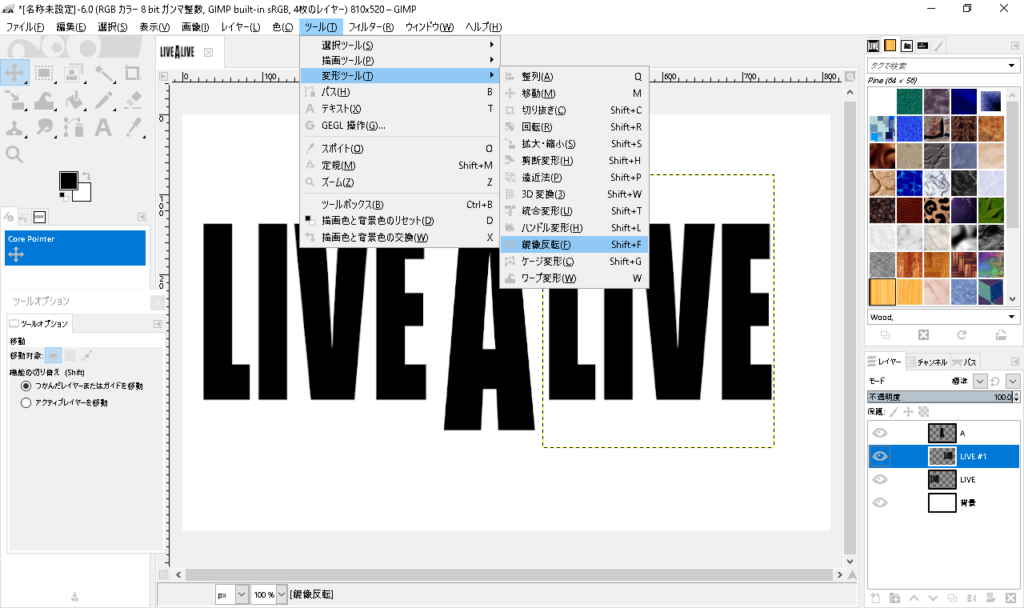
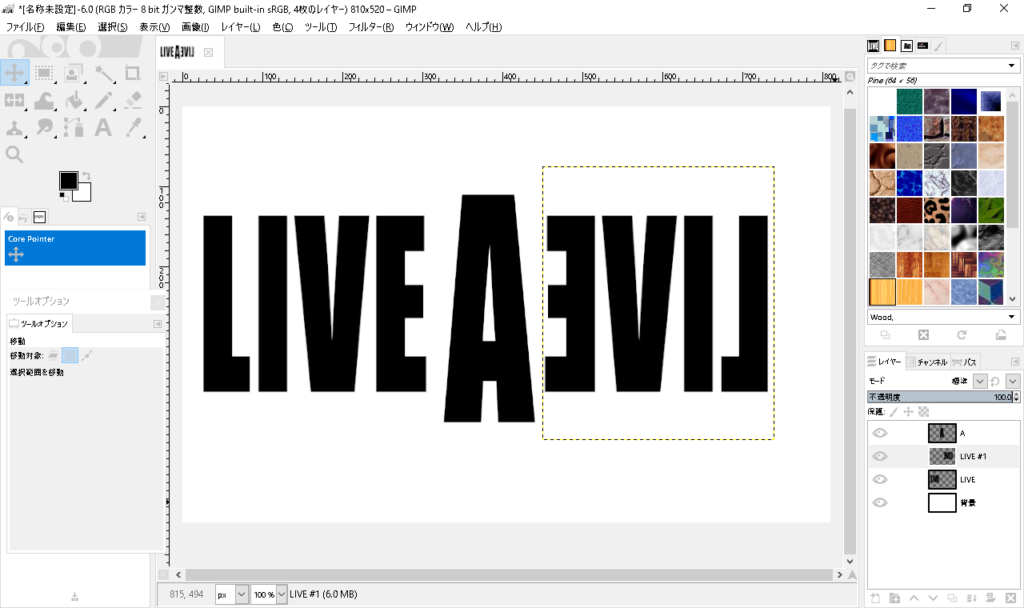
「EVIL」は最初に作った「LIVE」をコピーして、「ツール」→「変形ツール」「鏡像反転」で「EVIL」にしよう。とっても便利だね。


こうなる!

黒色の背景の作成

次は黒色の背景を作るよ。まず、「A」以外の背景から作って、そのあと「A」の周辺の背景を重ねる順番で作っていくね。

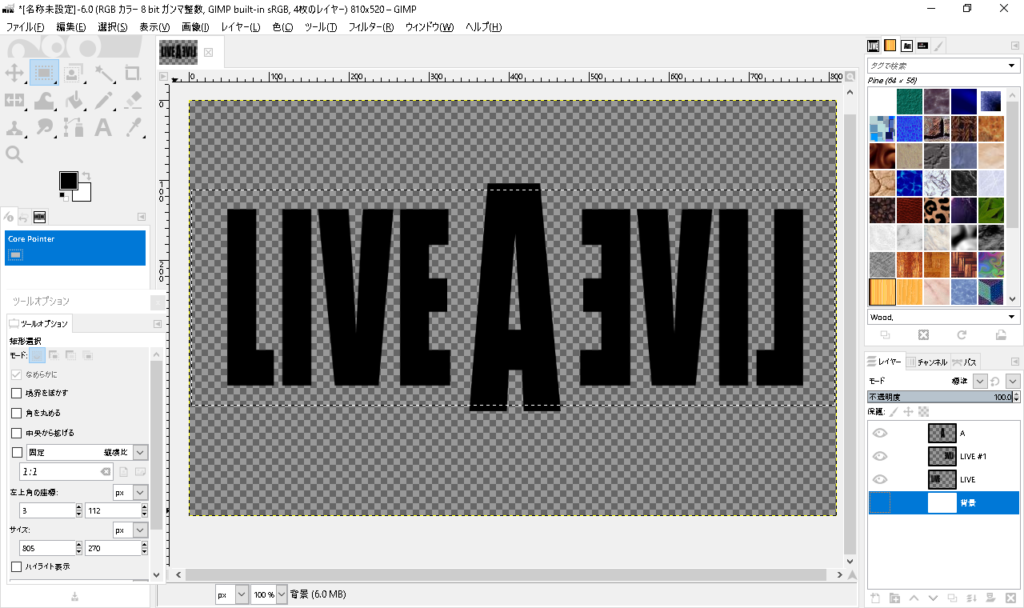
「矩形選択」で、
幅「805」
高さ「270」
の四角の選択を作成して、ロゴ全体の中心に持っていこう。このサイズがちょうど「LIVE A LIVE」の全体の黒い背景のエリアになるよ。


選択が出来たら、その範囲を黒で着色!
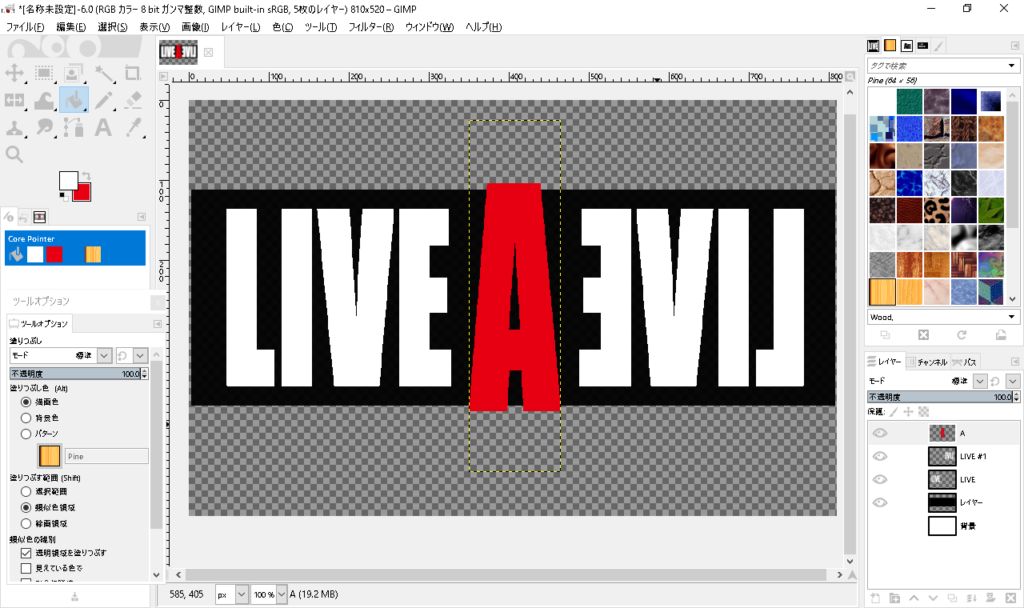
………と、このタイミングで一気に文字の色を黒から白に塗りつぶそう。
あ!「A」の色は「#E60012」だよ!


ロゴに近づいてきたね!あともう一息!
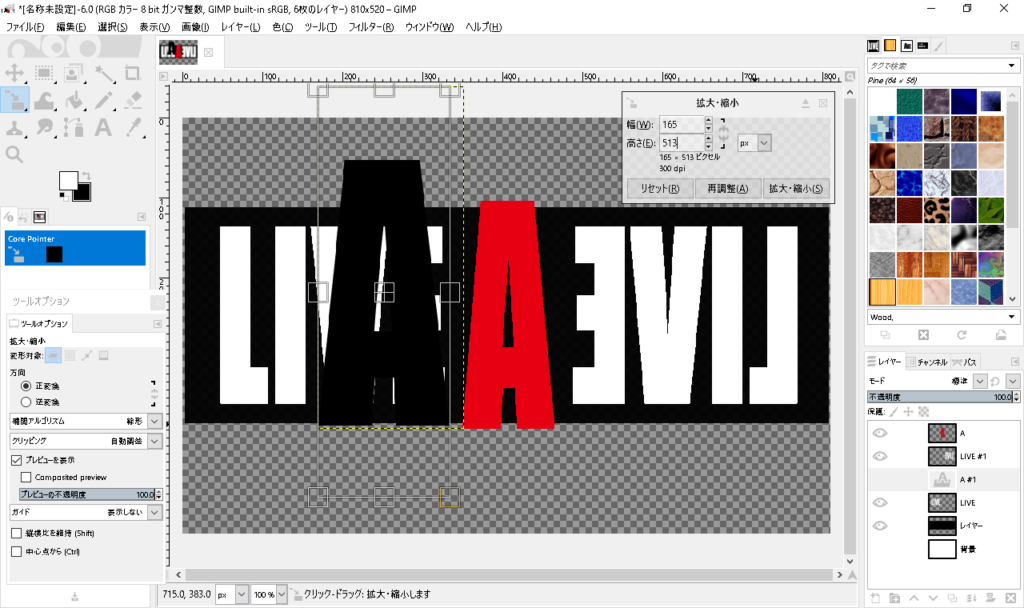
「A」の周辺の背景は、もう一回り大きい「A」を作成して、それを背景にするんだ。

さっきと同じ手順で「A」のテキストを入力して、更に「拡大・縮小」をするよ。
違う点は文字のサイズ!
幅「165」
高さ「513」


そして、色を黒に塗りつぶして………。
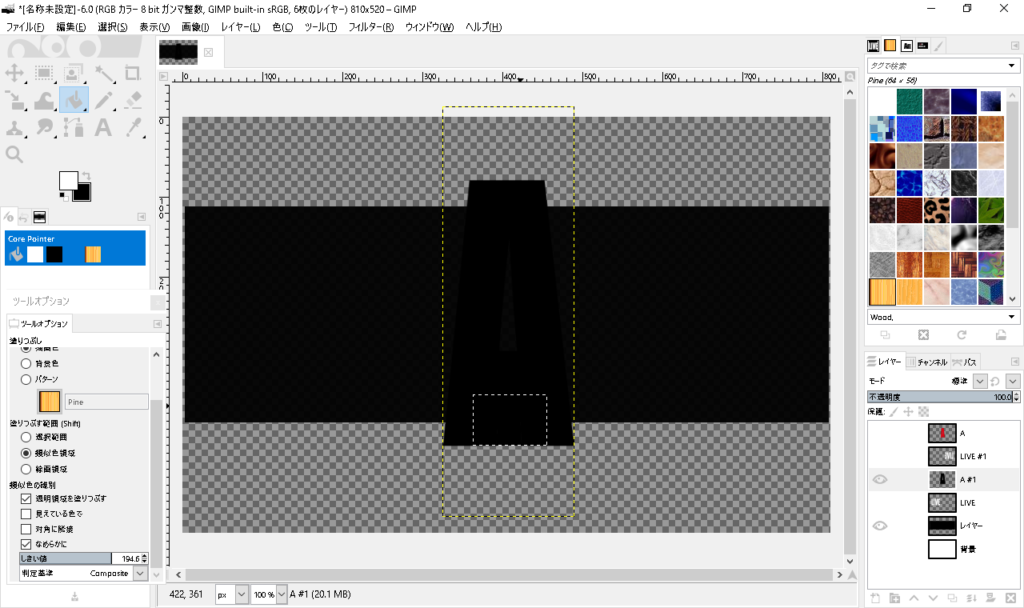
「A」の下の隙間も矩形選択で塗りつぶすのを忘れないでね。
(※)分かりやすいように文字を非表示にしています。

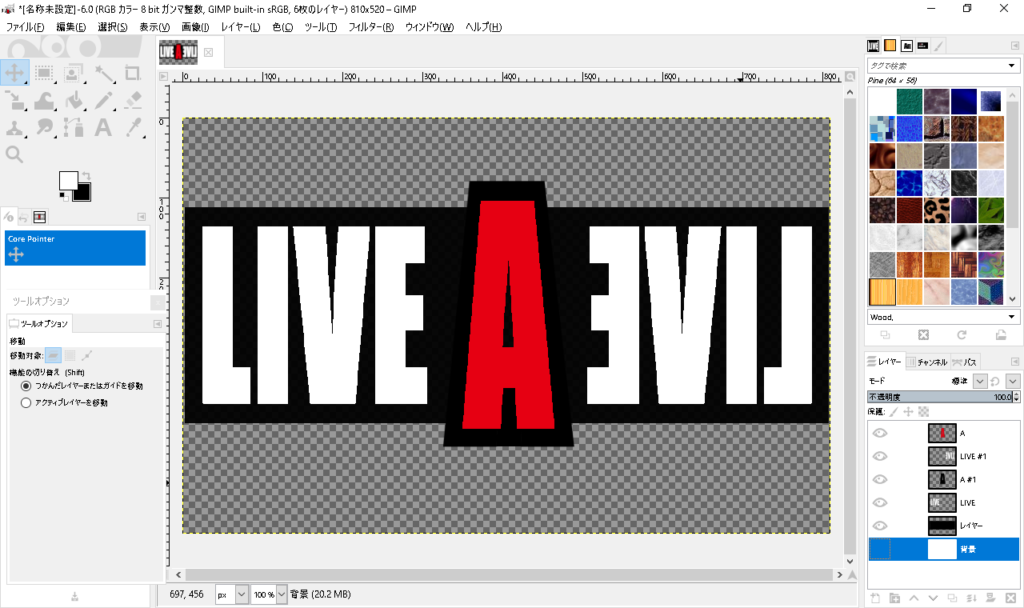
微調整と完成

最後に各々のテキストの位置を微調整して完成!


でも本家と比べると、「V」の開き具合や「E」の横線の位置など細部が異なりますね。
逆に言えば、ライブアライブのロゴは単純なフォントを落とし込んだだけではなく、微妙な箇所までこだわり抜いて作り上げられたものではないかと思います。

そういえば、リメイク版は「A」の部分が温かみのあるグラデーションになっているよね。
この作品のことだから、この「色が変わった」という点さえ、何かの布石や意味が含まれているんではないかって深読みしちゃう。

リメイク版を楽しみに待ちましょう!




コメント